What is React JS?
React is an open-source JavaScript library developed for building user interfaces, particularly for single-page applications.
What are the major features of React?
---------------------------------------
Virtual DOM: React uses a virtual DOM to improve performance by minimizing direct DOM manipulations.
JSX: JSX stands for JavaScript XML, which allows writing HTML in React components.
Components: React is component-based, meaning the UI is built using reusable components.
One-way Data Binding: Data flows in one direction, making the application easier to understand and debug.
High Performance: React optimizes updates by using a virtual DOM and efficiently re-rendering components.
Unidirectional Data Flow: Data flows in a single direction, which provides better control over the entire application.
What is virtual DOM and how it works ?
Virtual DOM is a lightweight, in-memory representation of the real DOM elements generated by React components. React keeps a copy of the actual DOM structure in memory, called the Virtual DOM, and uses it to optimize updates and rendering.
What are components in React JS ?
Components are the building blocks of a React application. They are reusable pieces of UI that can be nested, managed, and handled independently.
They serve the same purpose as JavaScript functions, but work in isolation and return HTML.
A UI is broken down into multiple individual pieces called components. You can work on components independently and then merge them all into a parent component which will be your final UI.
Types of Components in React
- Functional Components
- Class based Components
Explain functional components with example
Explain Class components with example
React Class Components are JavaScript classes that extend React.Component. They define the UI, manage state, and handle events within your application.
JSX stands for JavaScript XML.
It allows us to write HTML elements in JavaScript and place them in the DOM without using methods like createElement() or appendChild().
JSX converts HTML tags into react elements.
↓
How to export and import components in React JS?
We can export components using export default or named exports, and import them using import.
- Default exports and Named exports
- A file can have only one default export but it can have many named exports
- Named component import with the curly braces
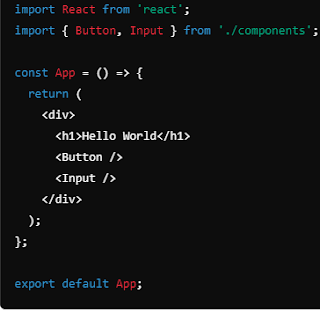
Importing default export:
import GIVEN_NAME from ADDRESS
Importing named values:
import { PARA_NAME } from ADDRESS
Importing a combination of Default Exports and Named Values:
import GIVEN_NAME, { PARA_NAME, ... } from ADDRESS
Exporting default export:
export default GIVEN_NAME




















No comments:
Post a Comment